23 mars 2018

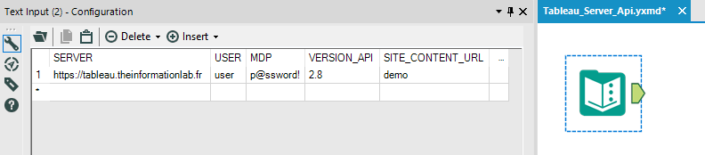
Bonjour à tous, cet article est destiné aux personnes ayant des connaissances en programmation et qui souhaiteraient savoir comment faire pour commencer à utiliser l'API REST de Tableau Server.L'API REST de Tableau Server permet de récupérer une multitude d'informations qui peuvent vous être utiles. Aujourd'hui, nous allons essayer de créer quelques flux permettant de se connecter à notre serveur Tableau. Comme vous le voyez, j'ai rentré ces données dans un Outil Text Input. Je vous recommande cependant de stocker les informations de connexion dans un fichier séparé que vous garderez en sécurité quelque part sur votre machine. Faites-y attention, quiconque aura accès à ces données aura accès à votre serveur Tableau.
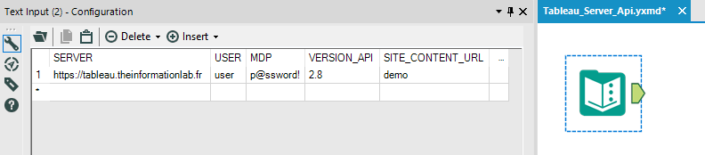
Comme vous le voyez, j'ai rentré ces données dans un Outil Text Input. Je vous recommande cependant de stocker les informations de connexion dans un fichier séparé que vous garderez en sécurité quelque part sur votre machine. Faites-y attention, quiconque aura accès à ces données aura accès à votre serveur Tableau. La documentation indique également que les requètes XML sont encapsulées dans un object <tsRequest>. On peut lire en effet : 'The principal difference is that the XML response has a root element called
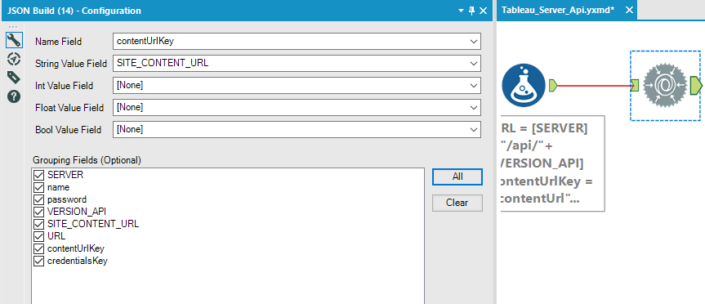
La documentation indique également que les requètes XML sont encapsulées dans un object <tsRequest>. On peut lire en effet : 'The principal difference is that the XML response has a root element called  Rajoutons un outil JSON build. Le champ Name sera contentUrlKey et la valeur sera SITE_CONTENT_URL. Sélectionnez 'All' dans l'option Grouping Field ainsi :
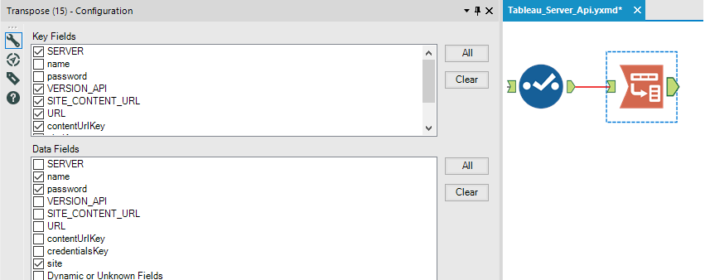
Rajoutons un outil JSON build. Le champ Name sera contentUrlKey et la valeur sera SITE_CONTENT_URL. Sélectionnez 'All' dans l'option Grouping Field ainsi : De cette manière on garde accès à tous les champs et l'outil créé un nouveau champ qu'il nomme JSON par défaut. La valeur de ce champ est {'contentUrl' : 'demo'}. Renommez ce champ en 'site' avec un outil Select.Pour le deuxième niveau du JSON, il y a 3 paires clés-valeurs à gérer : site, username, et password. Nous allons maintenant pivoter nos données avec l'outil Transpose pour obtenir 3 lignes de données. Il est important à ce stade d'avoir bien renommé correctement les 3 champs concernés car le nom des champs correspondra aux clés de l'objet JSON.
De cette manière on garde accès à tous les champs et l'outil créé un nouveau champ qu'il nomme JSON par défaut. La valeur de ce champ est {'contentUrl' : 'demo'}. Renommez ce champ en 'site' avec un outil Select.Pour le deuxième niveau du JSON, il y a 3 paires clés-valeurs à gérer : site, username, et password. Nous allons maintenant pivoter nos données avec l'outil Transpose pour obtenir 3 lignes de données. Il est important à ce stade d'avoir bien renommé correctement les 3 champs concernés car le nom des champs correspondra aux clés de l'objet JSON. Vous obtenez ainsi 3 lignes de données avec 2 nouveaux champs Name et Value qui correspondent aux clés et valeurs de notre JSON.
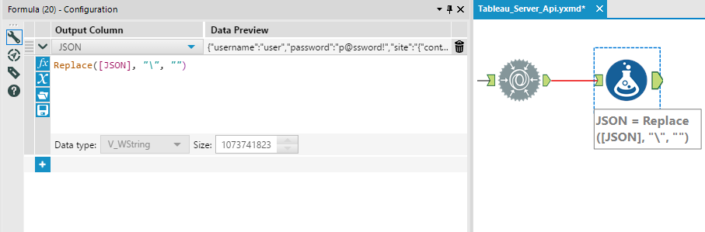
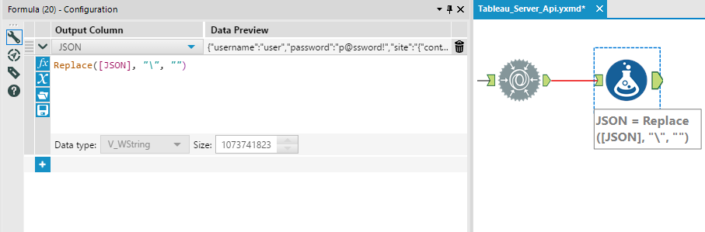
Vous obtenez ainsi 3 lignes de données avec 2 nouveaux champs Name et Value qui correspondent aux clés et valeurs de notre JSON. Voici le résultat que l'outil renvoie: {'name':'user','password':'p@ssword!','site':'{\\'contentUrl\\':\\'demo\\'}'}Malheureusement ce n'est pas exactement ce que l'on souhaite. En effet, Alteryx considère que la valeur de 'site' est une chaîne de caractères et non un objet JSON. Il a donc encodé la chaîne de caractère en rajoutant des backslash \\ en tant que caractères d'échappement des guillemets '. Même si ce n'est pas ce que nous souhaitions ce n'est pas particulièrement gênant dans la mesure où nous pourrons nous en débarrasser par la suite. Cela pourrait être gênant dans le cas où notre objet JSON devait contenir de tels caractères.Rajoutons donc un outil Formula avec la formule Replace([JSON], '\\', '') sur le champ JSON.
Voici le résultat que l'outil renvoie: {'name':'user','password':'p@ssword!','site':'{\\'contentUrl\\':\\'demo\\'}'}Malheureusement ce n'est pas exactement ce que l'on souhaite. En effet, Alteryx considère que la valeur de 'site' est une chaîne de caractères et non un objet JSON. Il a donc encodé la chaîne de caractère en rajoutant des backslash \\ en tant que caractères d'échappement des guillemets '. Même si ce n'est pas ce que nous souhaitions ce n'est pas particulièrement gênant dans la mesure où nous pourrons nous en débarrasser par la suite. Cela pourrait être gênant dans le cas où notre objet JSON devait contenir de tels caractères.Rajoutons donc un outil Formula avec la formule Replace([JSON], '\\', '') sur le champ JSON. NB : votre mot de passe ne doit donc pas contenir le caractère \\ ou '. Si jamais c'était le cas vous devrez traiter ce cas séparément et modifier le Workflow en conséquence. Vous avez une multitude de ressources concernant les spécifications JSON en ligne. Je préfère garder les choses simples pour ce tutoriel.Nous obtenons ainsi {'name':'user','password':'p@ssword!','site':'{'contentUrl':'demo'}'}.
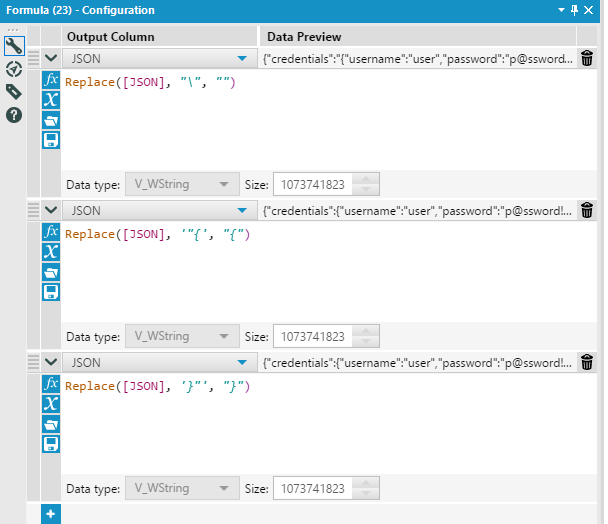
NB : votre mot de passe ne doit donc pas contenir le caractère \\ ou '. Si jamais c'était le cas vous devrez traiter ce cas séparément et modifier le Workflow en conséquence. Vous avez une multitude de ressources concernant les spécifications JSON en ligne. Je préfère garder les choses simples pour ce tutoriel.Nous obtenons ainsi {'name':'user','password':'p@ssword!','site':'{'contentUrl':'demo'}'}. Je ne détaille plus le paramétrage de cet outil, à ce stade vous devriez être des experts JSON en Alteryx ;).Je termine avec un outil Formula pour enlever les caractères d'échappement. Par ailleurs, nous ne devons pas oublier d'enlever les guillemets avant chaque accolade { et ceux après chaque accolade } également. Les formules sont : Replace([JSON], '\\', ''), Replace([JSON], ''{', '') et Replace([JSON], '}'', '')
Je ne détaille plus le paramétrage de cet outil, à ce stade vous devriez être des experts JSON en Alteryx ;).Je termine avec un outil Formula pour enlever les caractères d'échappement. Par ailleurs, nous ne devons pas oublier d'enlever les guillemets avant chaque accolade { et ceux après chaque accolade } également. Les formules sont : Replace([JSON], '\\', ''), Replace([JSON], ''{', '') et Replace([JSON], '}'', '') Et voilà ! Nous avons créé notre objet JSON ! :)
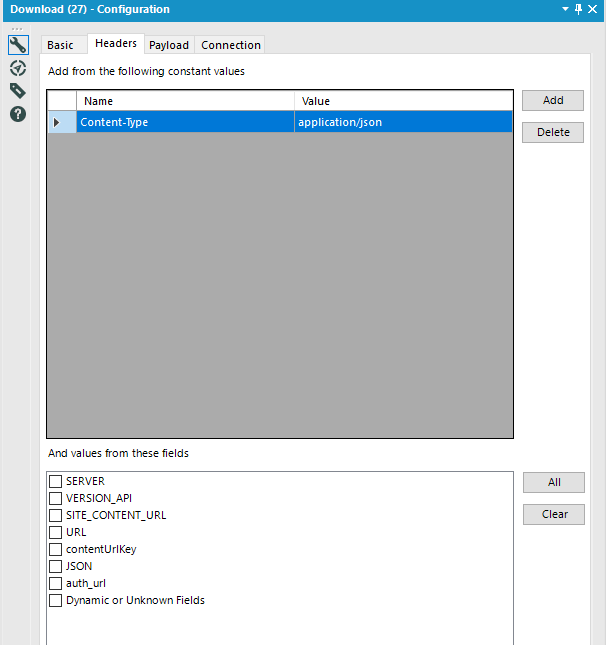
Et voilà ! Nous avons créé notre objet JSON ! :) Dans l'onglet Headers, rajoutez un couple Name/Value tel que Name soit égal à Content-Type et Value soit égal à application/json. Cela permettra de spécifier à l'API que le contenu de la requête est au format JSON.
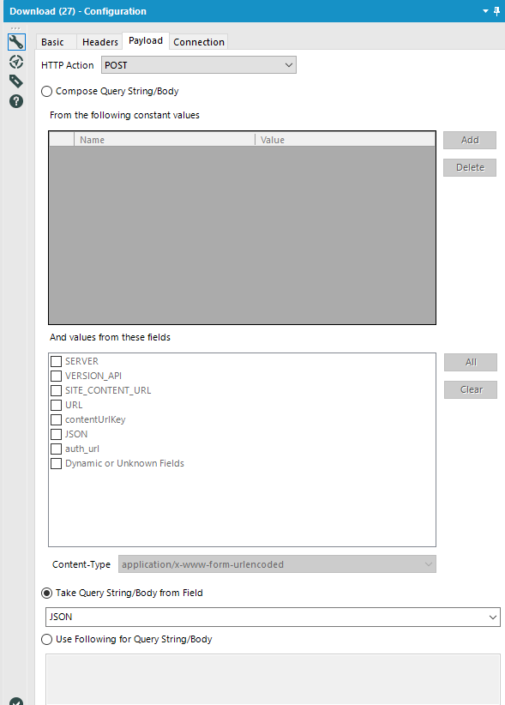
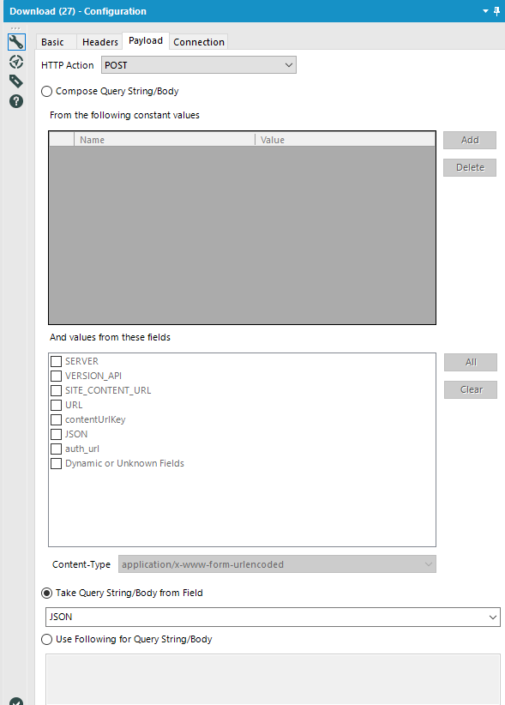
Dans l'onglet Headers, rajoutez un couple Name/Value tel que Name soit égal à Content-Type et Value soit égal à application/json. Cela permettra de spécifier à l'API que le contenu de la requête est au format JSON. Pour terminer, dans l'onglet HTTP Action, sélectionnez POST (en accord avec la documentation Tableau). Sélectionnez également Take Query String/Body from Field avec le champ JSON sélectionné ainsi :
Pour terminer, dans l'onglet HTTP Action, sélectionnez POST (en accord avec la documentation Tableau). Sélectionnez également Take Query String/Body from Field avec le champ JSON sélectionné ainsi : Et voilà! Il ne vous reste plus qu'à faire tourner le workflow. Vous devriez obtenir deux nouvelles colonnes DownloadData et DownloadHeaders à l'issue de votre outil Download. La bonne résolution de votre requète sera indiquée si vous obtenez HTTP/1.1 200 OK dans la colonne DownloadHeaders.Vous remarquerez que la colonne DownloadData est au format XML. Ce XML devrait ressembler à ce qu'indique la documentation :<?xml version='1.0' encoding='UTF-8'?><tsResponse xmlns='http://tableau.com/api' xmlns:xsi='http://www.w3.org/2001/XMLSchema-instance' xsi:schemaLocation='http://tableau.com/api http://tableau.com/api/ts-api-2.8.xsd'><credentials token='hGmzOnN6TgaLgRaNAsv1eg|IJKqKZHMUC44Pg9dvSDDJWHoEHzFX74y'><site id='6d43e59e-2de1-42df-814e-15410805af20' contentUrl='demo' /><user id='67e8cf5f-de49-40e2-b3d2-54f977abcb2c' /></credentials></tsResponse>Le résultat qui nous intéresse est le token d'identification que nous pourrons réutiliser plus tard pour nos requêtes.Vous pouvez télécharger le workflow réalisé dans ce tutoriel ici.La semaine prochaine, nous verrons comment nous pouvons utiliser ce travail afin de faire des appels successifs en utilisant le format XML cette fois.
Et voilà! Il ne vous reste plus qu'à faire tourner le workflow. Vous devriez obtenir deux nouvelles colonnes DownloadData et DownloadHeaders à l'issue de votre outil Download. La bonne résolution de votre requète sera indiquée si vous obtenez HTTP/1.1 200 OK dans la colonne DownloadHeaders.Vous remarquerez que la colonne DownloadData est au format XML. Ce XML devrait ressembler à ce qu'indique la documentation :<?xml version='1.0' encoding='UTF-8'?><tsResponse xmlns='http://tableau.com/api' xmlns:xsi='http://www.w3.org/2001/XMLSchema-instance' xsi:schemaLocation='http://tableau.com/api http://tableau.com/api/ts-api-2.8.xsd'><credentials token='hGmzOnN6TgaLgRaNAsv1eg|IJKqKZHMUC44Pg9dvSDDJWHoEHzFX74y'><site id='6d43e59e-2de1-42df-814e-15410805af20' contentUrl='demo' /><user id='67e8cf5f-de49-40e2-b3d2-54f977abcb2c' /></credentials></tsResponse>Le résultat qui nous intéresse est le token d'identification que nous pourrons réutiliser plus tard pour nos requêtes.Vous pouvez télécharger le workflow réalisé dans ce tutoriel ici.La semaine prochaine, nous verrons comment nous pouvons utiliser ce travail afin de faire des appels successifs en utilisant le format XML cette fois.
1/ Variables d'environnement :
Avant toute chose, commençons par indiquer les informations nécessaires à la connexion à notre serveur Tableau. Nous avons besoin de l'url, d'un nom d'utilisateur administrateur, de son mot de passe, de la version d'API en cours et de l'url d'un site de votre serveur. Comme vous le voyez, j'ai rentré ces données dans un Outil Text Input. Je vous recommande cependant de stocker les informations de connexion dans un fichier séparé que vous garderez en sécurité quelque part sur votre machine. Faites-y attention, quiconque aura accès à ces données aura accès à votre serveur Tableau.
Comme vous le voyez, j'ai rentré ces données dans un Outil Text Input. Je vous recommande cependant de stocker les informations de connexion dans un fichier séparé que vous garderez en sécurité quelque part sur votre machine. Faites-y attention, quiconque aura accès à ces données aura accès à votre serveur Tableau.2/ XML versus JSON
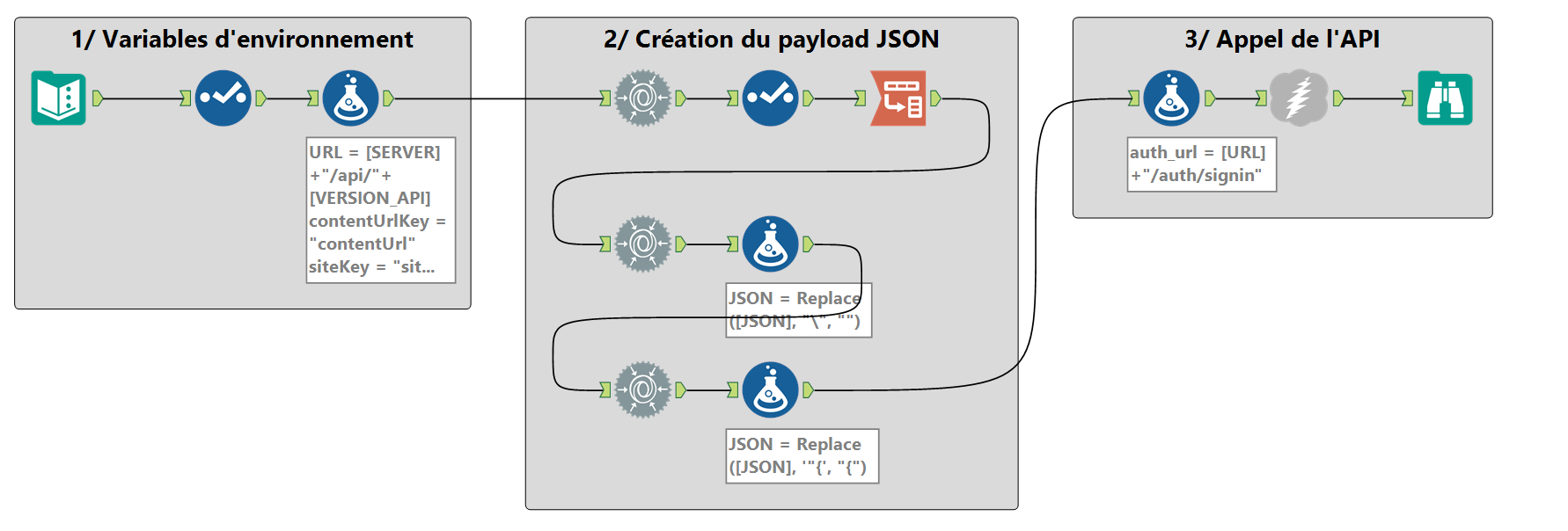
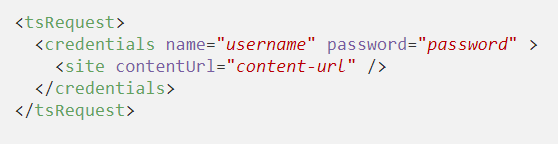
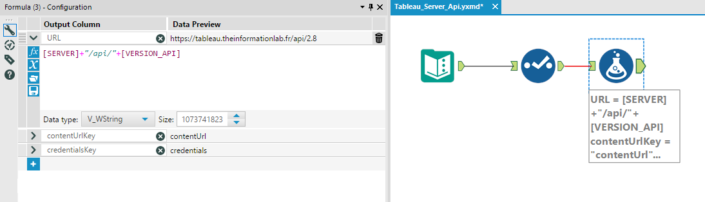
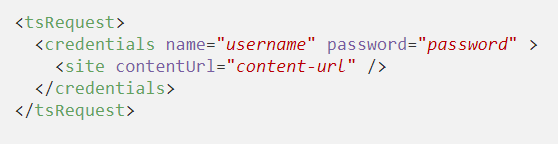
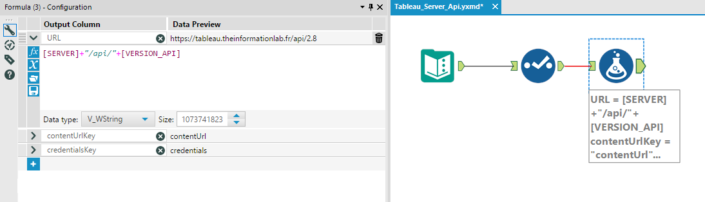
Je rajoute un outil Select puis un outil Formula afin de créer le champ [URL] = [SERVER] + '/api/'+[VERSION_API]. Nous utiliserons par la suite ce champ afin d'appeler systématiquement la même version d'API sur le serveur.Deux choix s'offrent à nous désormais. Nous pouvons choisir de travailler en XML ou en JSON. La document de Tableau pour son API REST est en l'occurence écrite en XML. Cependant, l'API reste parfaitement compatible avec du JSON. Je trouve personnellement qu'il est plus simple de travailler en JSON et je pense que la majorité des développeurs web seront de mon avis ;). Je vais donc construire mes données en JSON dans ce tutoriel mais vous pouvez tout à fait effectuer le même travail en XML si vous préférez.Pour construire un objet JSON, je vais avoir besoin de spécifier les clés associées à mes données. Afin de s'authentifier, la documentation Tableau indique l'objet XML suivant : La documentation indique également que les requètes XML sont encapsulées dans un object <tsRequest>. On peut lire en effet : 'The principal difference is that the XML response has a root element called
La documentation indique également que les requètes XML sont encapsulées dans un object <tsRequest>. On peut lire en effet : 'The principal difference is that the XML response has a root element called <tsResponse>, while the JSON response does not.'Nous allons donc construire un objet JSON qui ressemblera à :{'credentials' :{'name' : 'username','password' : 'password','site' : {'contentUrl' : 'content-url'}}}
3/ Construction du JSON
3.1/ Premier niveau contentUrl
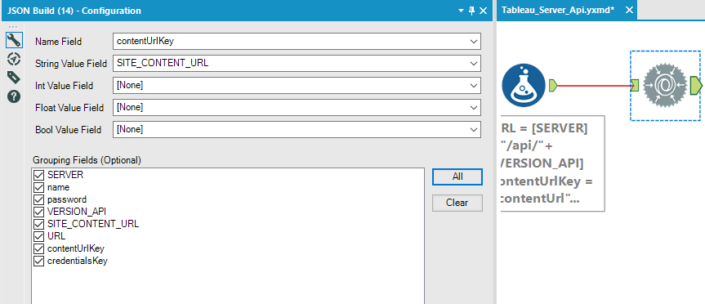
Je vais donc construire 5 champs correspondant aux clés de cet objet JSON à l'aide de l'outil formula. Je vais les nommer credentialsKey et contentUrlKey. La valeur de ces champs sera la valeur des clés ('credentials' et 'contentUrl' respectivement). Par ailleurs, je vais renommer USER et MDP suivant la documentation (name et password respectivement) avec un outil Select. Rajoutons un outil JSON build. Le champ Name sera contentUrlKey et la valeur sera SITE_CONTENT_URL. Sélectionnez 'All' dans l'option Grouping Field ainsi :
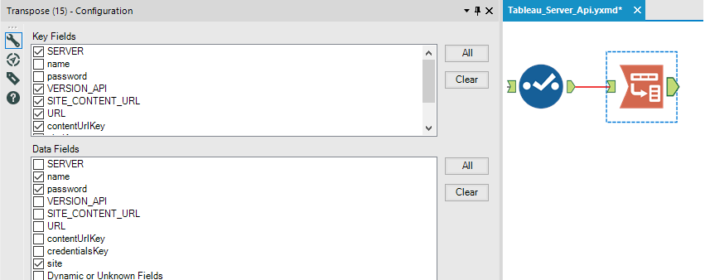
Rajoutons un outil JSON build. Le champ Name sera contentUrlKey et la valeur sera SITE_CONTENT_URL. Sélectionnez 'All' dans l'option Grouping Field ainsi : De cette manière on garde accès à tous les champs et l'outil créé un nouveau champ qu'il nomme JSON par défaut. La valeur de ce champ est {'contentUrl' : 'demo'}. Renommez ce champ en 'site' avec un outil Select.Pour le deuxième niveau du JSON, il y a 3 paires clés-valeurs à gérer : site, username, et password. Nous allons maintenant pivoter nos données avec l'outil Transpose pour obtenir 3 lignes de données. Il est important à ce stade d'avoir bien renommé correctement les 3 champs concernés car le nom des champs correspondra aux clés de l'objet JSON.
De cette manière on garde accès à tous les champs et l'outil créé un nouveau champ qu'il nomme JSON par défaut. La valeur de ce champ est {'contentUrl' : 'demo'}. Renommez ce champ en 'site' avec un outil Select.Pour le deuxième niveau du JSON, il y a 3 paires clés-valeurs à gérer : site, username, et password. Nous allons maintenant pivoter nos données avec l'outil Transpose pour obtenir 3 lignes de données. Il est important à ce stade d'avoir bien renommé correctement les 3 champs concernés car le nom des champs correspondra aux clés de l'objet JSON. Vous obtenez ainsi 3 lignes de données avec 2 nouveaux champs Name et Value qui correspondent aux clés et valeurs de notre JSON.
Vous obtenez ainsi 3 lignes de données avec 2 nouveaux champs Name et Value qui correspondent aux clés et valeurs de notre JSON.3.2/ Deuxième niveau, name, password et site
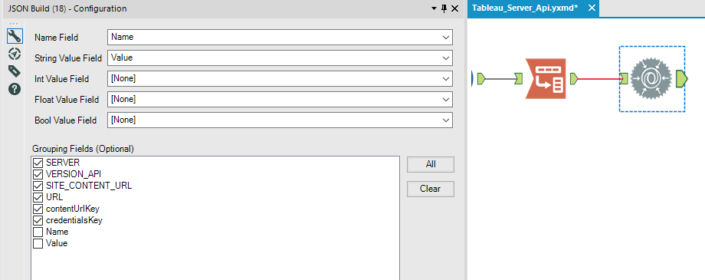
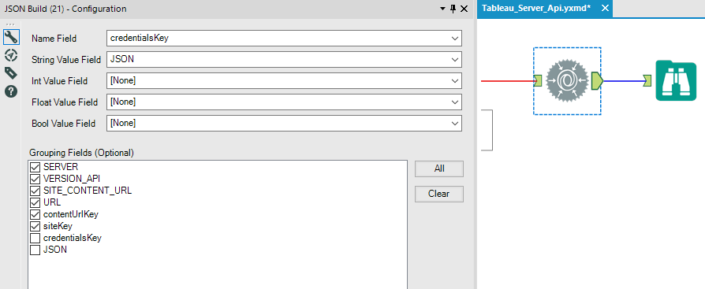
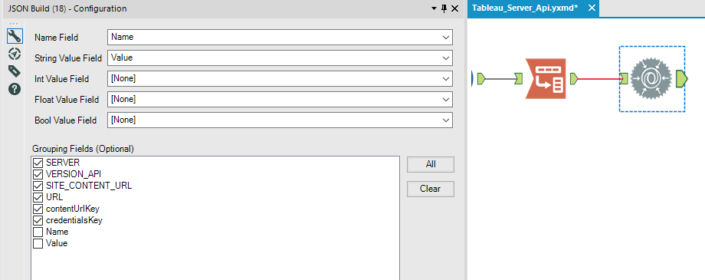
Rajoutez un outil JSON Build à la suite et paramétrez-le en sélectionnant Name pour Name Field et Value pour String Value Field. Groupez ensuite vos données en sélectionnant tous les champs à l'exception des champs Name et Value pour grouper vos données dans un seul et même objet JSON. Voici le résultat que l'outil renvoie: {'name':'user','password':'p@ssword!','site':'{\\'contentUrl\\':\\'demo\\'}'}Malheureusement ce n'est pas exactement ce que l'on souhaite. En effet, Alteryx considère que la valeur de 'site' est une chaîne de caractères et non un objet JSON. Il a donc encodé la chaîne de caractère en rajoutant des backslash \\ en tant que caractères d'échappement des guillemets '. Même si ce n'est pas ce que nous souhaitions ce n'est pas particulièrement gênant dans la mesure où nous pourrons nous en débarrasser par la suite. Cela pourrait être gênant dans le cas où notre objet JSON devait contenir de tels caractères.Rajoutons donc un outil Formula avec la formule Replace([JSON], '\\', '') sur le champ JSON.
Voici le résultat que l'outil renvoie: {'name':'user','password':'p@ssword!','site':'{\\'contentUrl\\':\\'demo\\'}'}Malheureusement ce n'est pas exactement ce que l'on souhaite. En effet, Alteryx considère que la valeur de 'site' est une chaîne de caractères et non un objet JSON. Il a donc encodé la chaîne de caractère en rajoutant des backslash \\ en tant que caractères d'échappement des guillemets '. Même si ce n'est pas ce que nous souhaitions ce n'est pas particulièrement gênant dans la mesure où nous pourrons nous en débarrasser par la suite. Cela pourrait être gênant dans le cas où notre objet JSON devait contenir de tels caractères.Rajoutons donc un outil Formula avec la formule Replace([JSON], '\\', '') sur le champ JSON. NB : votre mot de passe ne doit donc pas contenir le caractère \\ ou '. Si jamais c'était le cas vous devrez traiter ce cas séparément et modifier le Workflow en conséquence. Vous avez une multitude de ressources concernant les spécifications JSON en ligne. Je préfère garder les choses simples pour ce tutoriel.Nous obtenons ainsi {'name':'user','password':'p@ssword!','site':'{'contentUrl':'demo'}'}.
NB : votre mot de passe ne doit donc pas contenir le caractère \\ ou '. Si jamais c'était le cas vous devrez traiter ce cas séparément et modifier le Workflow en conséquence. Vous avez une multitude de ressources concernant les spécifications JSON en ligne. Je préfère garder les choses simples pour ce tutoriel.Nous obtenons ainsi {'name':'user','password':'p@ssword!','site':'{'contentUrl':'demo'}'}.3.3/ Troisième niveau, credentials
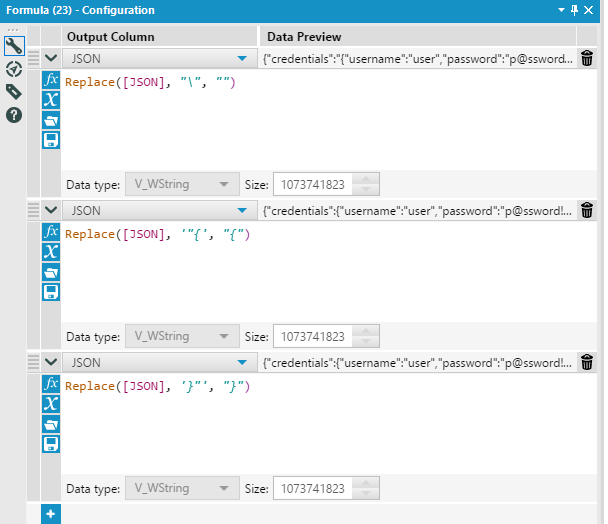
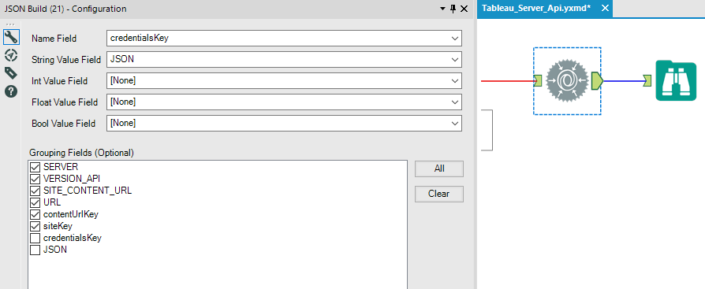
Terminons notre JSON avec le dernier niveau. Rajoutons un outil JSON Build à la suite : Je ne détaille plus le paramétrage de cet outil, à ce stade vous devriez être des experts JSON en Alteryx ;).Je termine avec un outil Formula pour enlever les caractères d'échappement. Par ailleurs, nous ne devons pas oublier d'enlever les guillemets avant chaque accolade { et ceux après chaque accolade } également. Les formules sont : Replace([JSON], '\\', ''), Replace([JSON], ''{', '') et Replace([JSON], '}'', '')
Je ne détaille plus le paramétrage de cet outil, à ce stade vous devriez être des experts JSON en Alteryx ;).Je termine avec un outil Formula pour enlever les caractères d'échappement. Par ailleurs, nous ne devons pas oublier d'enlever les guillemets avant chaque accolade { et ceux après chaque accolade } également. Les formules sont : Replace([JSON], '\\', ''), Replace([JSON], ''{', '') et Replace([JSON], '}'', '') Et voilà ! Nous avons créé notre objet JSON ! :)
Et voilà ! Nous avons créé notre objet JSON ! :)4/ Appel de l'API
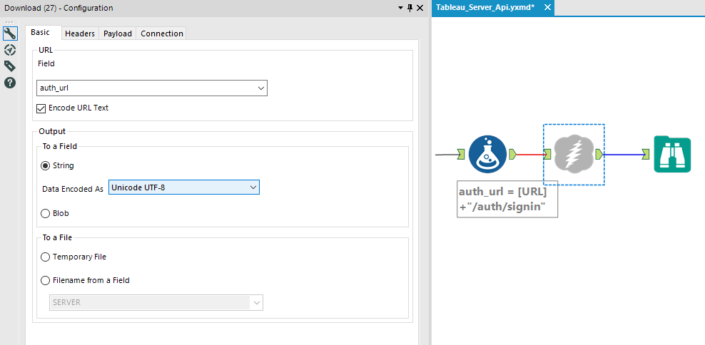
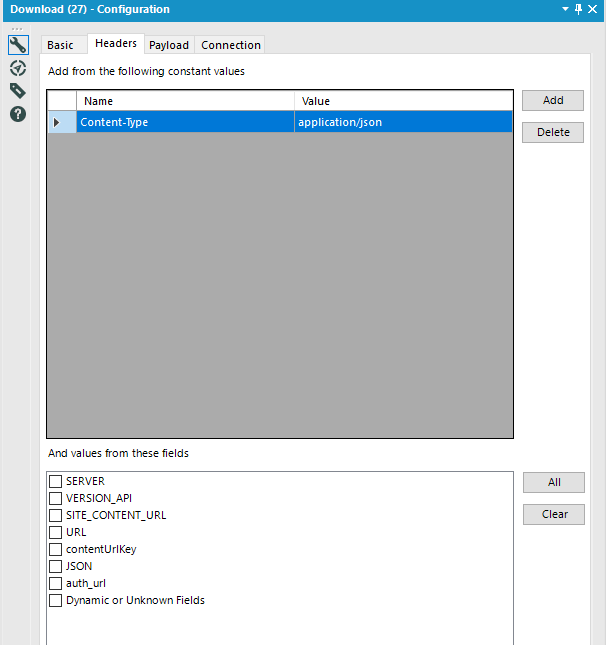
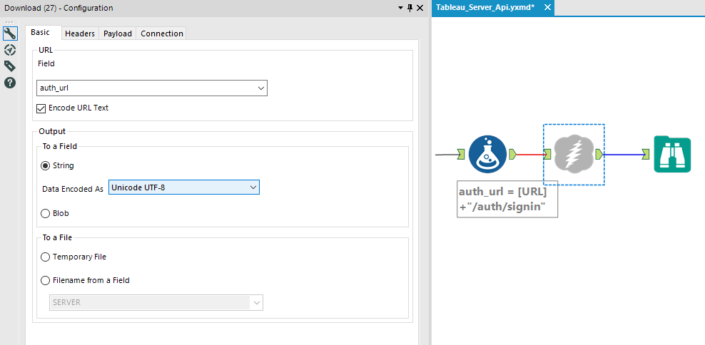
Terminons notre tutoriel par la partie la plus intéressante : l'utilisation de l'outil Download pour faire un appel http. L'outil download est nommé ainsi car il permet de télécharger des données, fonction intéressante pour un outil comme Alteryx. Mais il permet également de faire tout type d'appel http suivant les méthodes que vous souhaitez.A l'aide d'un outil formula, créez un champ auth_url = [URL] +'/auth/signin' comme spécifié dans la documentation Tableau.Ajoutez un outil Download et paramétrez-le pour que l'URL soit auth_url. Dans l'onglet Headers, rajoutez un couple Name/Value tel que Name soit égal à Content-Type et Value soit égal à application/json. Cela permettra de spécifier à l'API que le contenu de la requête est au format JSON.
Dans l'onglet Headers, rajoutez un couple Name/Value tel que Name soit égal à Content-Type et Value soit égal à application/json. Cela permettra de spécifier à l'API que le contenu de la requête est au format JSON. Pour terminer, dans l'onglet HTTP Action, sélectionnez POST (en accord avec la documentation Tableau). Sélectionnez également Take Query String/Body from Field avec le champ JSON sélectionné ainsi :
Pour terminer, dans l'onglet HTTP Action, sélectionnez POST (en accord avec la documentation Tableau). Sélectionnez également Take Query String/Body from Field avec le champ JSON sélectionné ainsi : Et voilà! Il ne vous reste plus qu'à faire tourner le workflow. Vous devriez obtenir deux nouvelles colonnes DownloadData et DownloadHeaders à l'issue de votre outil Download. La bonne résolution de votre requète sera indiquée si vous obtenez HTTP/1.1 200 OK dans la colonne DownloadHeaders.Vous remarquerez que la colonne DownloadData est au format XML. Ce XML devrait ressembler à ce qu'indique la documentation :<?xml version='1.0' encoding='UTF-8'?><tsResponse xmlns='http://tableau.com/api' xmlns:xsi='http://www.w3.org/2001/XMLSchema-instance' xsi:schemaLocation='http://tableau.com/api http://tableau.com/api/ts-api-2.8.xsd'><credentials token='hGmzOnN6TgaLgRaNAsv1eg|IJKqKZHMUC44Pg9dvSDDJWHoEHzFX74y'><site id='6d43e59e-2de1-42df-814e-15410805af20' contentUrl='demo' /><user id='67e8cf5f-de49-40e2-b3d2-54f977abcb2c' /></credentials></tsResponse>Le résultat qui nous intéresse est le token d'identification que nous pourrons réutiliser plus tard pour nos requêtes.Vous pouvez télécharger le workflow réalisé dans ce tutoriel ici.La semaine prochaine, nous verrons comment nous pouvons utiliser ce travail afin de faire des appels successifs en utilisant le format XML cette fois.
Et voilà! Il ne vous reste plus qu'à faire tourner le workflow. Vous devriez obtenir deux nouvelles colonnes DownloadData et DownloadHeaders à l'issue de votre outil Download. La bonne résolution de votre requète sera indiquée si vous obtenez HTTP/1.1 200 OK dans la colonne DownloadHeaders.Vous remarquerez que la colonne DownloadData est au format XML. Ce XML devrait ressembler à ce qu'indique la documentation :<?xml version='1.0' encoding='UTF-8'?><tsResponse xmlns='http://tableau.com/api' xmlns:xsi='http://www.w3.org/2001/XMLSchema-instance' xsi:schemaLocation='http://tableau.com/api http://tableau.com/api/ts-api-2.8.xsd'><credentials token='hGmzOnN6TgaLgRaNAsv1eg|IJKqKZHMUC44Pg9dvSDDJWHoEHzFX74y'><site id='6d43e59e-2de1-42df-814e-15410805af20' contentUrl='demo' /><user id='67e8cf5f-de49-40e2-b3d2-54f977abcb2c' /></credentials></tsResponse>Le résultat qui nous intéresse est le token d'identification que nous pourrons réutiliser plus tard pour nos requêtes.Vous pouvez télécharger le workflow réalisé dans ce tutoriel ici.La semaine prochaine, nous verrons comment nous pouvons utiliser ce travail afin de faire des appels successifs en utilisant le format XML cette fois.